Hongo provides an option to set the font typography and colors through out the site. You will find below mentioned sections in here.
Overview
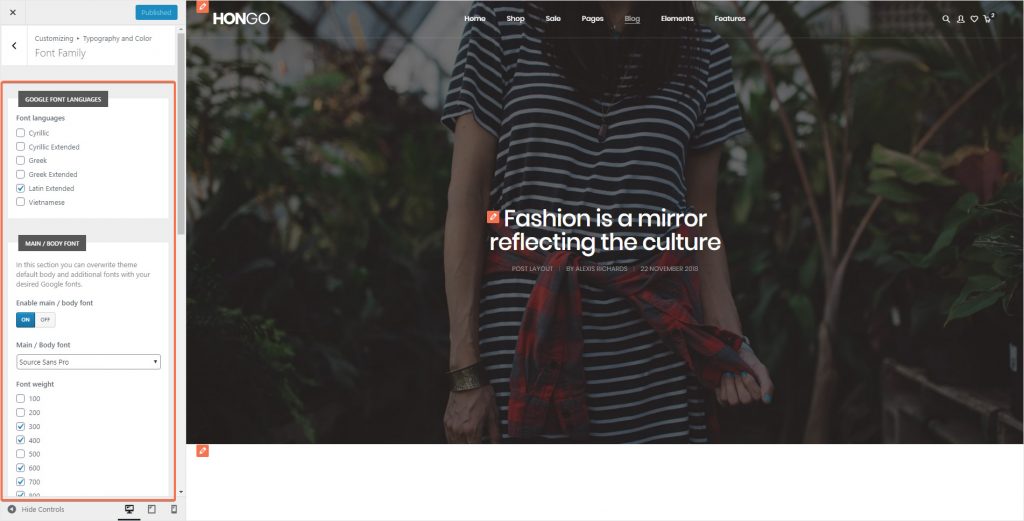
Font Family
You can overwrite theme default body fonts with your desired Google fonts, Adobe fonts or Custom fonts from this setting. Sections under this panel are as follows:

Google Font Languages
You can get the settings to select font languages under this section.
Main / Body Font
You will get drop down menu of google fonts under this setting to set default font of your theme.
Additional Font
You can get the settings to select alternate body font, font weight and font languages under this section. Please refer above section “Main/Body Font” for more assistance.
Google Font Display
Loading tuning technique plays most vital role to decide the behaviour for a web font. It lets developers to decide their web fonts rending time that is depending on loading time. So, if you want to know more about it, click here.
Adobe Font
| Enable adobe font | You can enable / disable adobe font. |
| Adobe font typekit ID | Enter your adobe typekit ID here. |
Custom Font
How To Upload A Custom Font
Now, you can upload unlimited custom fonts to your site using Hongo theme. You can also assign custom fonts to any area of the site that contains font-family option. For that, you first need to download the custom fonts that you would like to use. however, you need to take care with all 4 web font files; .woff2, .woff, .ttf, and .eot. As each of them is required.
Important Notice: Whenever you will get an error when you upload your fonts, for example, ‘the file type is not permitted for security reasons’ then add below lines to your wp-config.php file:
define( 'ALLOW_UNFILTERED_UPLOADS', true );Font Size

| Body font size | You will be able to set the default font size for site from entering value into the provided text box followed by px. |
| Body font line height | You will be able to set the default line height of body font for site from entering value into the provided text box followed by px. |
| Body font character spacing | You will be able to set the default spacing between character of body font for site from entering value into the provided text box followed by px. |
| Content font size | You will be able to set the default font size for content of page,post or product from entering value into the provided text box followed by px. |
| Content font line height | You will be able to set the default line height of body content font for page, post or product from entering value into the provided text box followed by px. |
| Content font character spacing | You will be able to set the default spacing between character of body content font for site from entering value into the provided text box followed by px. |
Font Color

| Body background | You can set the default background color for all pages across the site from here. Click on “Select Color” button under this and select color from color picker. |
| Body text | You can set the default text color for all pages across the site from here. Click on “Select Color” button under this and select color from color picker. |
| Link | You can set the default link color for all pages across the site from here. Click on “Select Color” button under this and select color from color picker. |
| Link hover | You can set the default link hover color for all pages across the site from here. Click on “Select Color” button under this and select color from color picker. |
Comment

| Comment title | You will be able to set the font size of comment section title from entering value into the provided text box followed by px. |
| Font size | You will be able to set the line height of comment section title from entering value into the provided text box followed by px. |
| Line height | You will be able to set the spacing between line height of comment title from entering value into the provided text box followed by px. |
| Letter spacing | You will be able to set the spacing between character of comment title from entering value into the provided text box followed by px. |
| Comment title color | You can set the color for comment title from here. Click on “Select Color” button under this and select color from color picker. |
Heading

You can get settings regarding heading tags over here. You will be able to customize all heading tags. Sections under this are as follows:
- H1 Logo
- H1 Font and Color
- H2 Font and Color
- H3 Font and Color
- H4 Font and Color
- H5 Font and Color
- H6 Font and Color
| H1 in logo in front / home page? | Here you can add/remove H1 tag for logo in front / home page. |
| H1 font size | You will be able to set the font size of default H1 tag from entering value into the provided text box followed by px. |
| H1 font line height | You will be able to set the line height of default H1 tag from entering value into the provided text box followed by px. |
| H1 font character spacing | You will be able to set the default spacing between character of H1 tag from entering value into the provided text box followed by px. |
| H1 color | You can customize the H1 tag on your site from this section. |
Base Color

| Base Color | You can set the default base color from this setting and that will overwrite theme default orange color with your selected color in almost places if that is not changed / setup as different color within any specific shortcode or customize settings. Click on “Select Color” button under this and select color from color picker. |
Address Bar Color

| Address Bar Color | You can set the address bar color in mobile device Click on “Select Color” button under this and select color from color picker. |