Buttons are a great way to boost your conversion. It has a vital role in site’s revenue generation. Because, everyone take note of it and also buttons drag excellent user’s attention.
Overview
You can use a clickable buttons to promote special offers or to set up affiliate links or to introduce new products and set them for various navigation functions. So, if you want to setup call to action or clickable buttons in your WordPress posts or page, use this shortcode. To know more about button features, look at below tables that has vital role to customize clickable buttons.
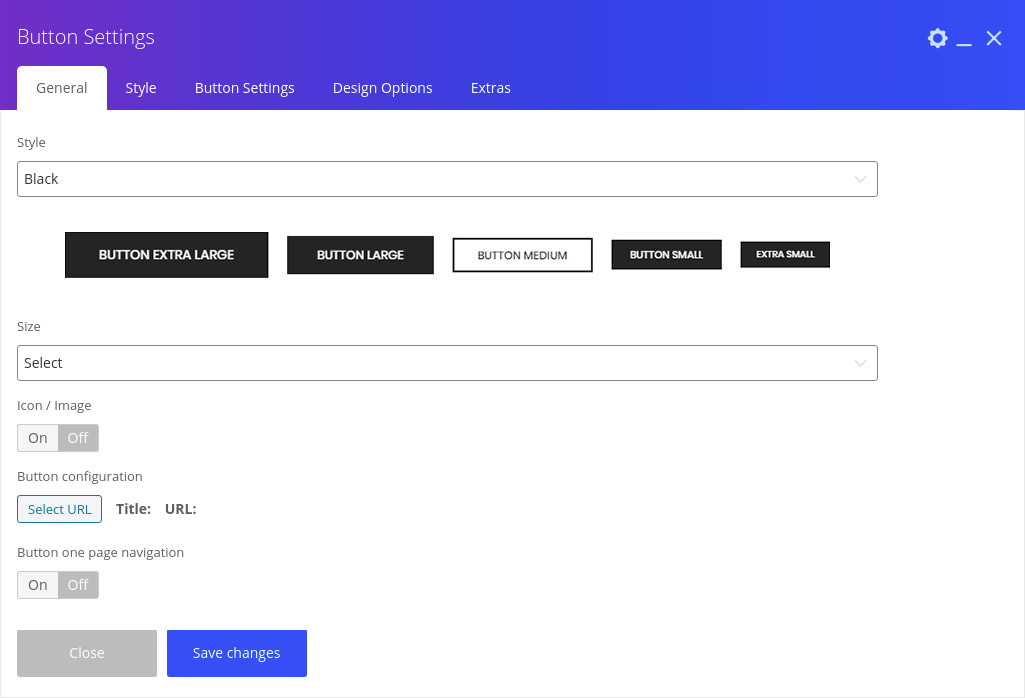
General

| Style | Select different styles. |
| Size | Select button size. |
| Icon/Image | Display icon to be select if it is “on”. |
| Custom icon image | Add custom image if it is “on”. |
| Custom image | Add custom image. |
| Icon image maximum width | Add width for custom icon image. |
| Icon size | Select icon size. |
| Font icon | Select icon. |
| Icon position | Select icon position “left” or “right”. |
| Button configuration | Add button name and url. |
| Button one page navigation | Navigate or add scroll on same page using “#” before text in button url. |
| Animation | Select one for apply effect on button. |
| Animation delay | Add time for delay the animation to start. |
| Animation duration | Add time for complete the animation. |
Style

| Display in desktop | This setting specifies the display behaviour of button for desktop. |
| Display in mini desktop | This setting specifies the display behaviour of button for mini desktop. |
| Display in tablet | This setting specifies the display behaviour of button for tablet. |
| Display in mobile | This setting specifies the display behaviour of button for mobile. |
Thus, consider this article to customize clickable buttons and add them in your WordPress site or pages or post.