Popup shortcode allows you to set a popup inside the content area of popup or post/pages to display a popup. However, this shortcode will not work outside the editor such as footer, header, or widget area. So, if you want yo add a content popup in web page element, use this shortcode. It will flash open and quick close. You can choose from five different popup styles for your webpage or post. To customize it, see below table.
Overview
General

| Style | Select different styles. |
| Button title | Add button title. |
| Button style | Select button style. |
| Icon / Image | Display icon/image if it is “on”. |
| Icon / Image position | Select icon/image position. |
| Custom icon image | Add custom image if it is “on”. |
| Font icon | Select icon. |
| Icon size | Select icon size. |
| Custom image | Add custom image. |
| Icon image maximum width | Add width for custom icon image. |
| Select form | Select form. |
| Popup ID | Add popup ID. |
| Popup title | Add popup title. |
| Popup content | Add popup content. |
| Dismiss text | Add dismiss text like DISMISS. |
| Animation style | Select animation style. |
| YouTube URL | Add youtube URL. |
| Vimeo URL | Add Vimeo URL. |
| Google map URL | Add google map URL. |
| MP4 URL | Add mp4 URL. |
| WEBM URL | Add WEBM URL. |
| OGG URL | Add OGG URL. |
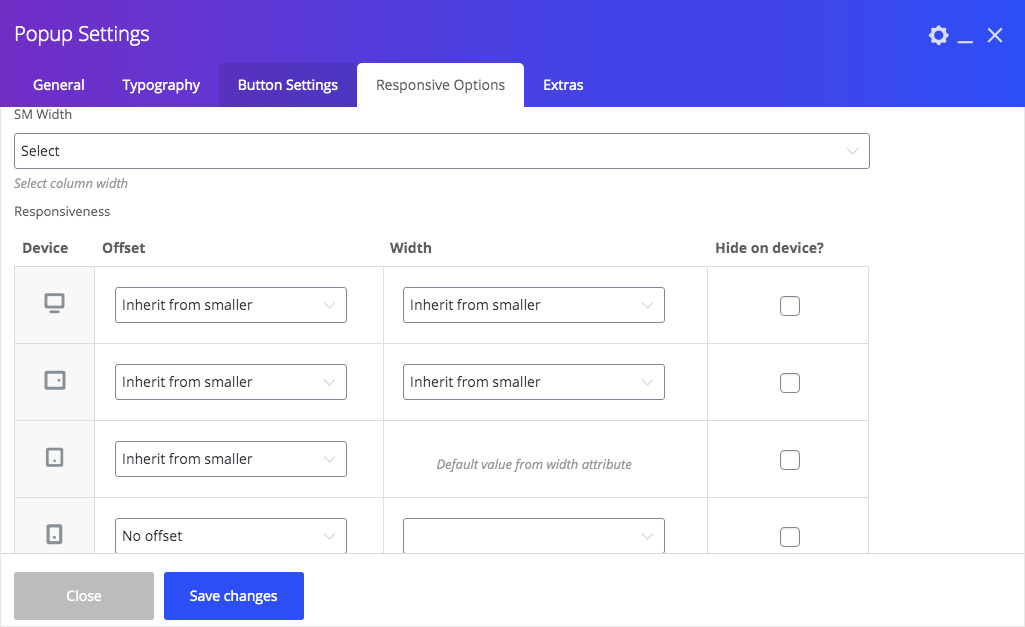
Responsive Options
Use this options to set by default width for column in different devices. You can also adjust column for different screen sizes and you can control width, offset, and visibility settings for desktop, mobile, iPad, laptop, and tablet.