Header section is a vital part of your website and so Hongo offers a wide range of header customization options. We have tried to cover each and every aspect that you will face and questioned. So, to choose numerous header layouts via styling options and sticky header.
This header panel includes sections that have options to help you to control your site header such as top bar, header icons, logo, header layout, and much more relating to the header. With such articles you can easily control your site header.
Overview
- How to Setup Main Header
- Header Settings
- How To Manage Prebuild Headers
- Change Elements Orders in Prebuild Headers
- Add new elements in Prebuild headers
- How To Assign Header
How to Setup Main Header
Hongo has various header layouts that you can choose from. All these header layout has its own unique design and customization options. Moreover, you can position header on the top, right or left. There are numerous options with this you can manage the header and add content in it. So, for detailed information, read this article and learn to setup main header.
First of all, all headers customization manage by section header that you can easily create by section builder. There are two ways to create and edit main header. If you have imported Hongo demo data, you will find different headers by navigating Section builder > All sections. Once you click on all sections, you need to filter all sections to header and then you can easily customize headers as per your requirements.
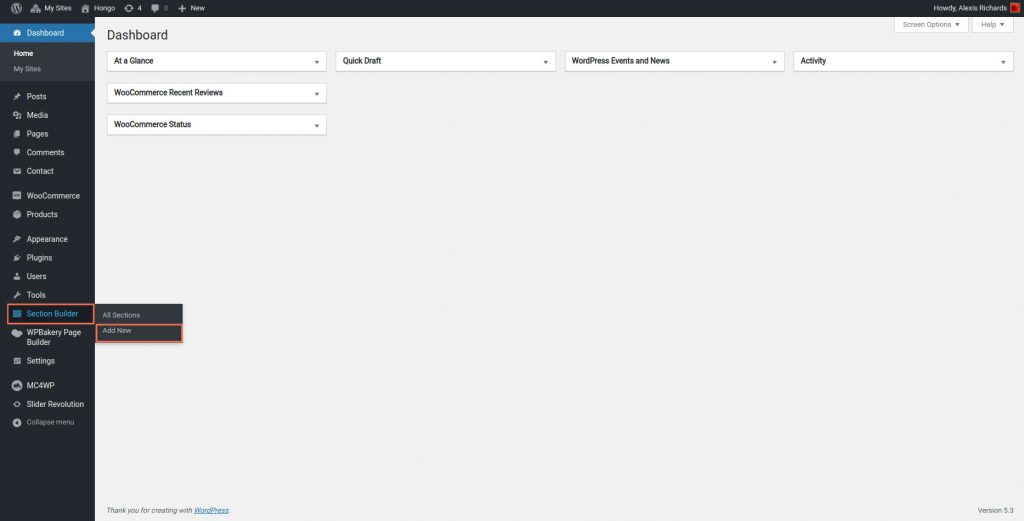
Secondly, if you want to create a new header, you first need to Go to admin panel > Section builder > Add new and then add required content such as logo, navigation menu, social icons, widgets, and sidebar, etc. See below image for more understanding.

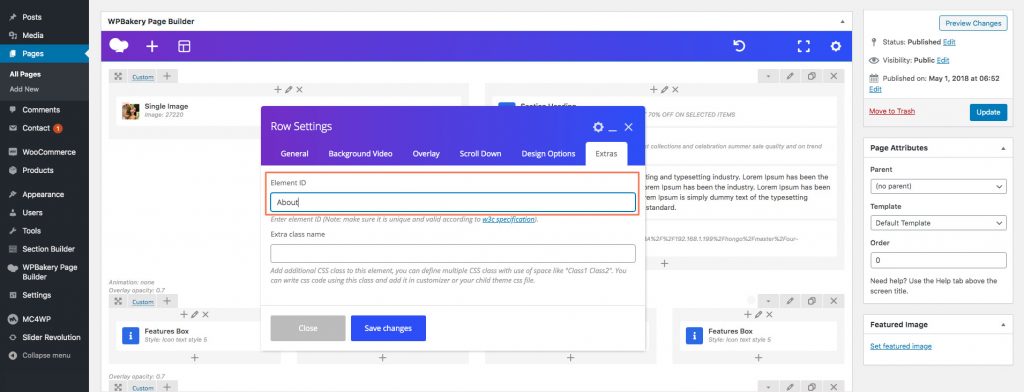
Once you have selected add new function from section builder, go to Hongo section builder settings and select “Header” for header section and also select sticky type of “Header” section like below image.

Header Settings
| Content color and size | Content color and size tab for manage header content color and typography settings. |
| Sticky content color and size | Content color and size tab for manage header content when sticky header color and typography settings. |
| Submenu color and size | Submenu and color and size tab for manage submenu color and typography settings. |
| Submenu heading color and size | Submenu heading color and size tab for manage mega menu submenu heading color and typography settings. |
| Mobile menu color | Mobile menu color tab for manage menu color in mobile. |

How To Manage Prebuild Headers
Hongo has 15+ prebuild header styles so that you can easily manage header section from the section builder post type. For that Go to admin panel > Section builder > And find header section that you want to modify.

Change Elements Orders in Prebuild Headers
Example: You want to modify Center Navigation Header so click edit link and you can see we have already setup this header but you want to change order of my account and search icon. So you can easily drag and drop as per your needs.


Add new elements in Prebuild headers
Example: If you want to add button element in Center Navigation Header after header cart element then simply click on column “+” and add button element for more information see in attachment.

See below image for front side changes.

How To Assign Header
You can assigning header from two places.
Tip: All header section show in dropdown which you have created or imported in section builder post type.
Globally assign header
Go to admin panel > Appearance > Customize > Header and Footer > Header. You will find some panels under this as follows.
General: General header settings for assign header for all over the your website. You can see Header section selection option select you want header section.

Page: When you have setup header global level from general section but you want to assign different header style for all pages then use this option and click on “Off” general header. To know more see below image and select header section and assigned for all pages.

Same settings will work for post single, post archive, Default posts/Blog home, Product single, Product archive/shop.
Individual assign header from post, page, product
You can also change header for single post , page and product as per your needs for that follow below steps.
Single Post: Go to admin panel > Edit post which you want to change header > Hongo Post Settings > Header and Footer > Header section > Select header section. See below screen shot for more information.

Page: Go to admin panel > Edit page which you want to change header > Hongo Page Settings > Header and Footer > Header section > Select header section. See below screen shot for more information.

Single product: Go to admin panel > Edit product which you want to change header > Hongo Product Settings > Header and Footer > Header section > Select header section. See below screen shot for more information.